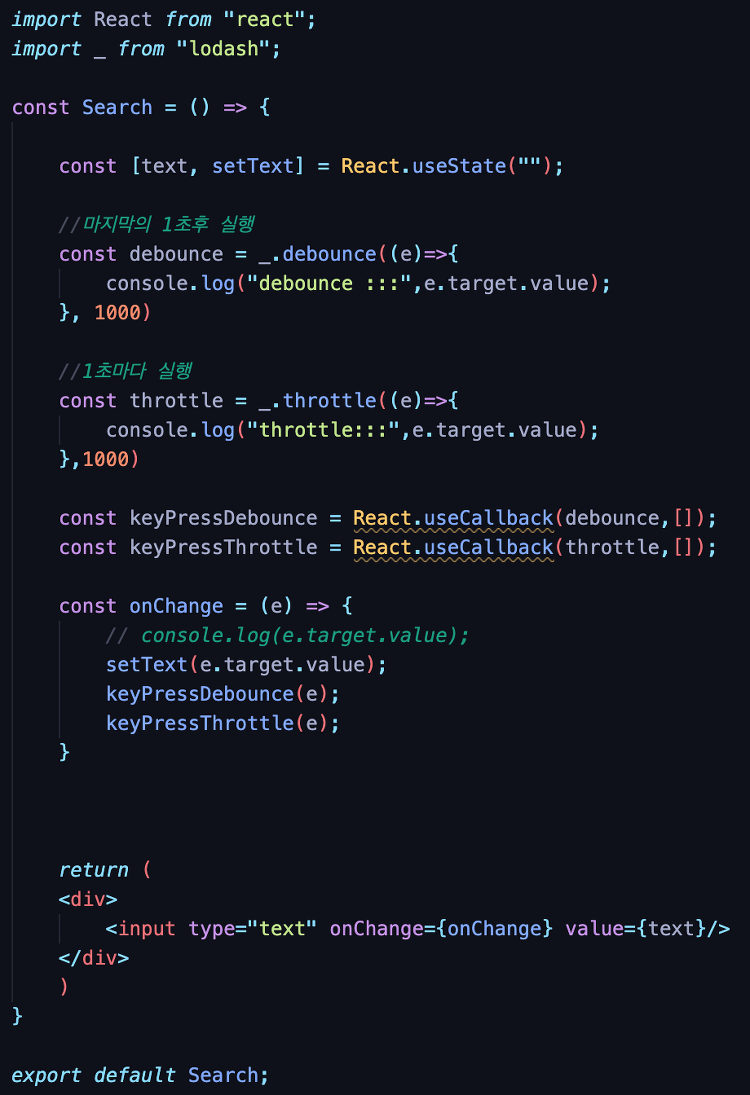
lodash - 자바스크릅트 유틸리티 라이브러리 - 배열관리, 모듈화 성능향향 등등 - debounce와 throttle을 제공 debounce & throttle - 둘 다 콜백을 줄여주기위한 용도 debounce 이벤트 요청을 받으면 잠시 기다렸다가 요청을 실행하는데, 실행전에 새로운 요청이 들어오면 이전 요청을 수행하지않고 또 기다렸다가 가장 마지막에 들어온 요청을 수행한다. throttle 일정시간동안 요청 들어온 이벤트의 가장 마지막인 이벤트를 수행한다. useCallback(x, [y]); - 함수를 저장한다. - 컴포넌트가 리랜더링 되어도 일정 조건 아래에 함수가 초기화되지 않는다. - x 는 저장할 함수, y가 변하면 함수가 재선언된다. 예시) > 1000은 밀리초를 의미하며 저 부분으로 ..